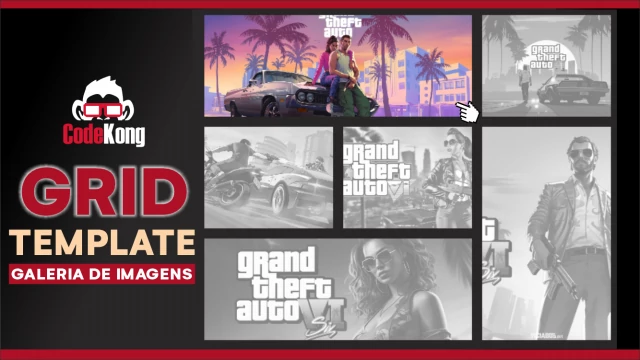
Explorando um Grid Layout

Olá, pessoal! Bem-vindos a mais uma aula no Code Kong. Hoje vamos desbravar um código incrível que utiliza o poderoso Grid Layout em CSS para criar um layout visualmente atrativo.
Vamos analisar cada parte desse código:
<div class="container">
<div class="item img1"><img src="img/01.webp"></div>
<div class="item img2"><img src="img/02.webp"></div>
<div class="item img3"><img src="img/03.webp"></div>
<div class="item img4"><img src="img/04.webp"></div>
<div class="item img5"><img src="img/05.webp"></div>
<div class="item img6"><img src="img/06.webp"></div>
</div>
Aqui temos uma estrutura HTML simples com uma div principal “container” e seis divs filhas “item” contendo imagens.
Agora, vamos mergulhar no CSS:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #222;
}
.container{
position: relative;
display: grid;
width: 600px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 150px 150px 150px;
grid-template-areas: "img1 img1 img4"
"img2 img3 img5"
"img6 img6 img5";
grid-gap: 15px;
}
Nesse trecho, definimos um estilo de reset (*), configuramos o corpo da página para ser um contêiner flexível no centro da tela, com um fundo escuro. A div “container” é configurada como um grid de três colunas e três linhas, com áreas específicas para cada imagem.
A propriedade grid-gap: 15px; define o espaçamento entre as células (ou itens) na grade. Neste caso, ela está configurada para 15 pixels, o que significa que haverá um espaço de 15 pixels entre cada coluna e cada linha da grade, proporcionando um visual mais arejado e organizado ao layout.
.container .item{
position: relative;
background: #fff;
border-radius: 10px;
}
.container .img1{
grid-area: img1;
}
.container .img2{
grid-area: img2;
}
.container .img3{
grid-area: img3;
}
.container .img4{
grid-area: img4;
}
.container .img5{
grid-area: img5;
}
.container .img6{
grid-area: img6;
}
Aqui, cada item na grade é configurado com um fundo branco e bordas arredondadas. Cada imagem é associada a uma área específica do grid usando as classes img1, img2, etc.
A propriedade grid-area é usada para atribuir um nome à área de uma grade, permitindo que um item específico na grade seja posicionado nessa área pelo seletor correspondente. No contexto do código que estamos usandod:
.container .img1 {
grid-area: img1;
}Aqui, temos uma regra CSS que se aplica aos elementos com a classe img1 dentro da classe .container. A propriedade grid-area: img1; está dizendo ao navegador que este elemento deve ocupar a área nomeada como “img1” na grade definida pela classe .container.
O uso de grid-area é especialmente útil quando você tem uma grade complexa e deseja posicionar elementos em áreas específicas de forma mais legível e sem a necessidade de especificar explicitamente as propriedades grid-row-start, grid-column-start, etc.
No código completo usamos:
.container {
/* ... outras propriedades ... */
grid-template-areas: "img1 img1 img4"
"img2 img3 img5"
"img6 img6 img5";
/* ... outras propriedades ... */
}
A propriedade grid-template-areas define as áreas da grade, atribuindo nomes a essas áreas. Então, ao associar grid-area: img1; a um elemento com a classe .img1, você está indicando que esse elemento deve ocupar a área nomeada como “img1” na grade.
.container .item img{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
cursor: pointer;
border-radius: 10px;
transition: 0.5s;
}
.container:hover .item img:not(:hover){
filter: grayscale(1);
opacity: 0.5;
}
Nesse último bloco, configuramos as imagens para ocupar 100% do espaço de seus contêineres, adicionamos um efeito de transição suave e um efeito de escala de cinza ao passar o mouse sobre a div “container”.
Espero que tenham gostado dessa exploração pelo código! Agradeço a todos por acompanharem esta aula no Code Kong. Se tiverem dúvidas ou sugestões, deixem nos comentários. Até a próxima! 🚀✨